大家早安,大家好!我是喵橘,今天依舊是炎熱的天氣,我打起精神,繼續努力撰寫。
上一個章節有說明 <input> 元素以及 type 元素的不同功能相關的整理,那是其中一部分,它也能設定成不同功能的按鈕型態,如下表所整理:
| 屬性值名稱 | 說明 |
|---|---|
| reset | 顯示清除欄位內容的按鈕。 |
| submit | 將欄位內容傳送給伺服器。 |
| img | 圖片式傳送按鈕。 |
<form>
請寫出喵橘的興趣?
<br><br>
<input type="text" name="orange">
<br><br>
<input type = "submit" value="資料送出"><input type = "reset" value="消除資料">
</form>
範例圖示:

假如加上 required 屬性 ,就會有傳送時提示欄位未填的功能。
<form>
請寫出喵橘的興趣?
<br><br>
<input type="text" name="orange" required>
<br><br>
<input type = "submit" value="資料送出"><input type = "reset" value="消除資料">
</form>
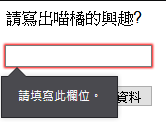
範例圖示:

加上 autocomplete 屬性,可以提供自動輸入完成的功能。
<form>
請寫出喵橘的興趣?
<br><br>
<input type="text" name="orange" autocomplete="on" required>
<br><br>
<input type = "submit" value="資料送出"><input type = "reset" value="消除資料">
</form>
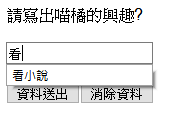
範例圖示:

有些使用者不清楚該怎麼去輸入,就可以加上 placeholder 屬性,就能輔助使用者來依造格式輸入。
<form>
請寫出喵橘的興趣?
<br><br>
<input type="text" name="orange" autocomplete="on" placeholder="喵橘是動漫迷" required>
<br><br>
<input type = "submit" value="資料送出"><input type = "reset" value="消除資料">
</form>
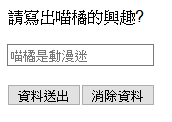
範例圖示:

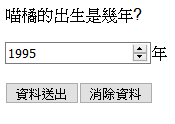
假如要限定輸入欄位的方法,可以使用 min 、 max 、 step 屬性的方法,詳細方法如下:
<form>
喵橘的出生是幾年?
<br><br>
<input type="number" name="orange" value="2000" min="1991" step="1">年
<br><br>
<input type = "submit" value="資料送出"><input type = "reset" value="消除資料">
</form>
範例圖示:

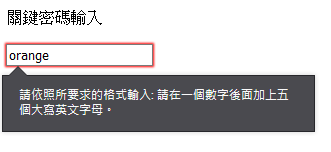
假如要限制一些輸入值的變化,可以使用 pattern 屬性,套用正規表示法來限制一些規範。
<form>
關鍵密碼輸入
<br><br>
<input type="text" name="orange" pattern="[0-9][A-Z]{5}" title="請在一個數字後面加上五個大寫英文字母">
<br><br>
<input type = "submit" value="資料送出"><input type = "reset" value="消除資料">
</form>
範例圖示:

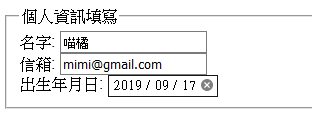
<fieldset> 元素是整合一個同類別的表單群組, <legend> 元素是表單群組的標題。
<fieldset>
<legend>個人資訊填寫</legend>
名字: <input type="text"><br>
信箱: <input type="email"><br>
出生年月日: <input type="date">
</fieldset>
範例圖示:

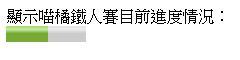
meter 元素可以把數值轉換成可視化的技術儀表,讓使用者可以更直觀了解情況。
顯示喵橘鐵人賽目前進度情況:<br>
<meter value="53" min="0" max="100">53%</meter>
範例圖示:

| 標籤 | 說明 |
|---|---|
| <input> | 這一個功能有相當多類型,大家可以好好練習一下。 |
| <fieldset>、<legend> | 整合一個同類別的表單群組。 |
| <meter> | 轉換成可視化的技術儀表。 |
今天是講解昨天沒講解完的網頁表單相關語法,明天就統整 HTML 相關綜合練習,謝謝各位觀看。
